Exploring CSS: mix-blend-mode
Overview
Inspired by Felipe Pantone's kinetic color wheel installations, I wanted to build a pedagogical tool that mimics a similarly playful, colorful experience in the browser.
| Role | Creator, developer |
| Inspired By | Felipe Pantone |
| Link | https://mrwayman.com/color-wheel |
| Tech | React.js, HSL Color, CSS mix-blend-mode, Web Browser |
Interactive Browser Color Wheels
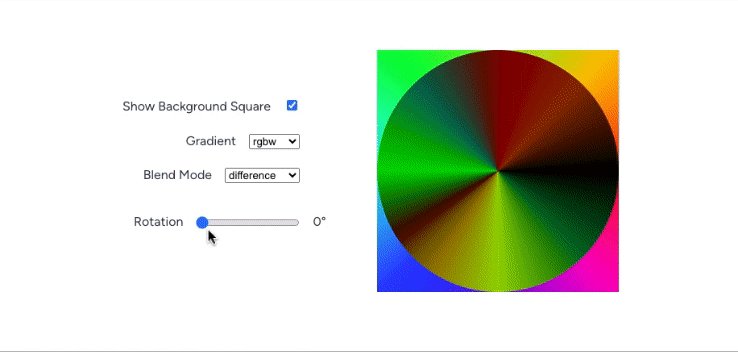
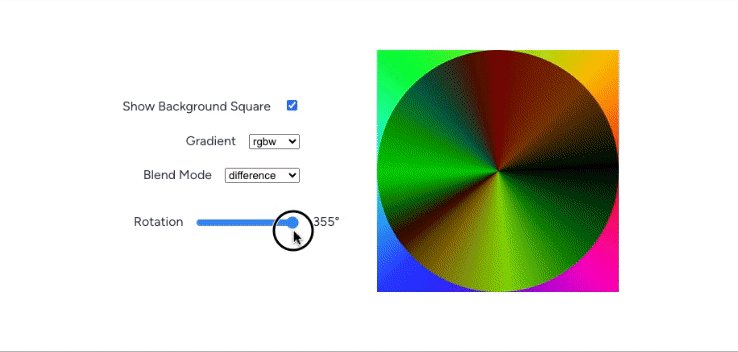
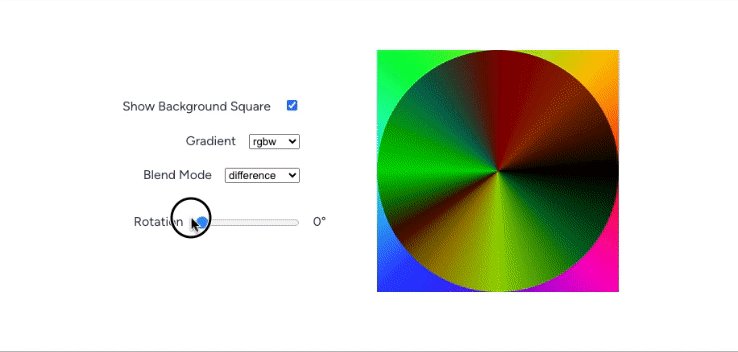
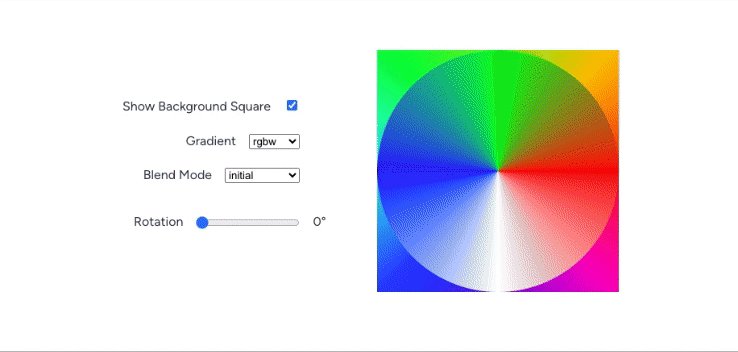
Check out the all-in-one Interactive Browser Color Wheel UI.

Concept
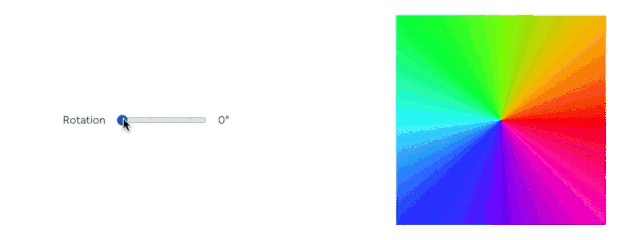
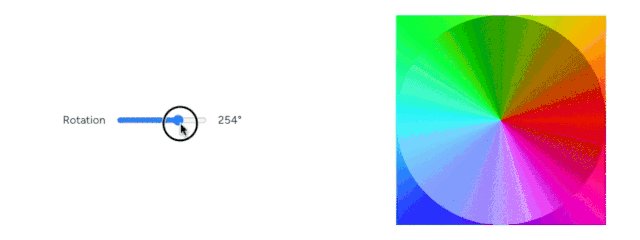
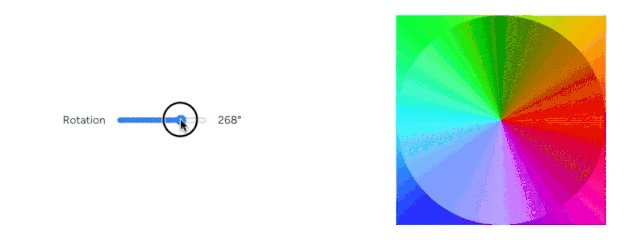
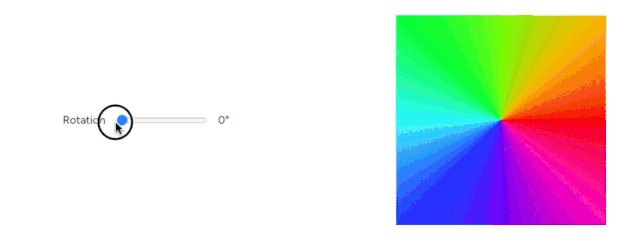
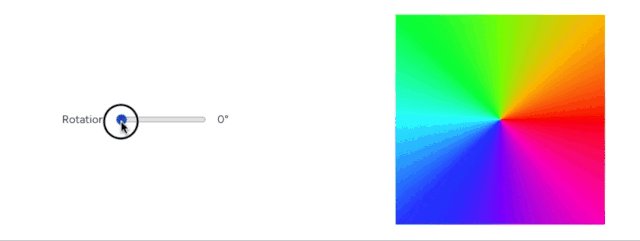
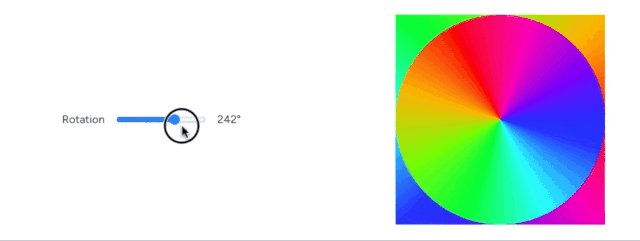
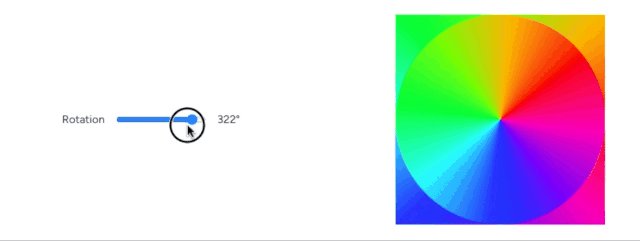
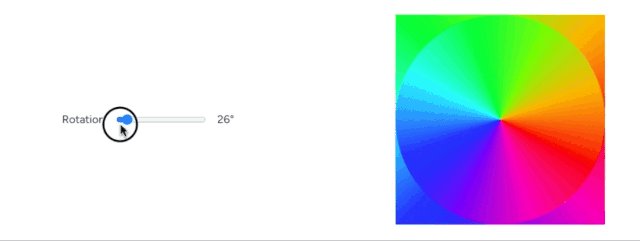
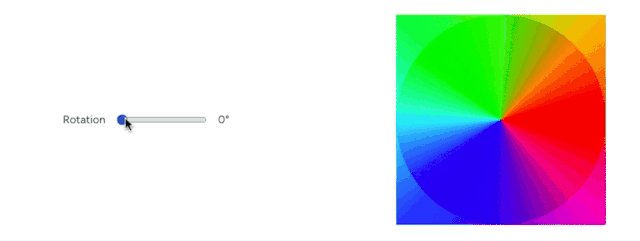
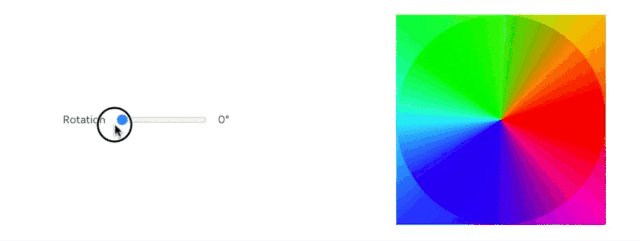
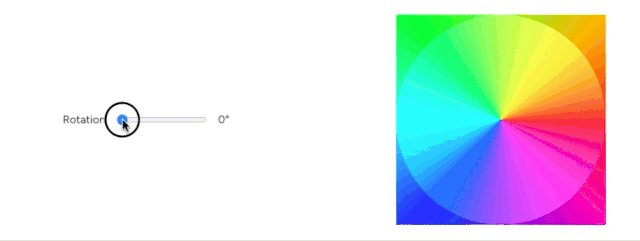
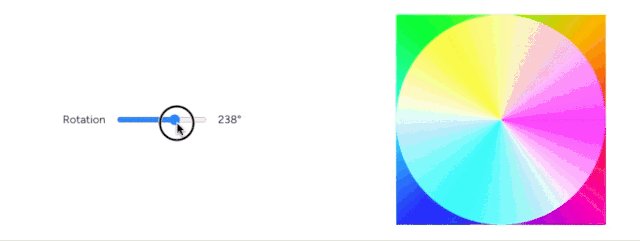
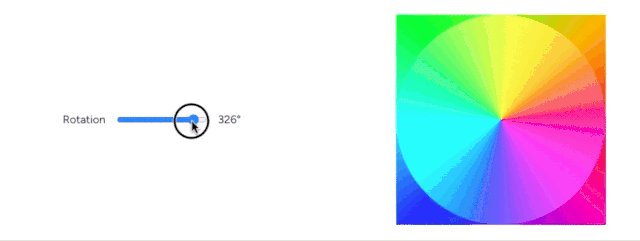
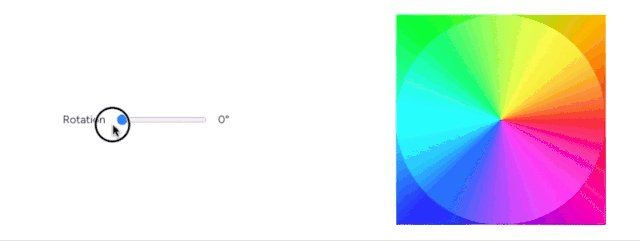
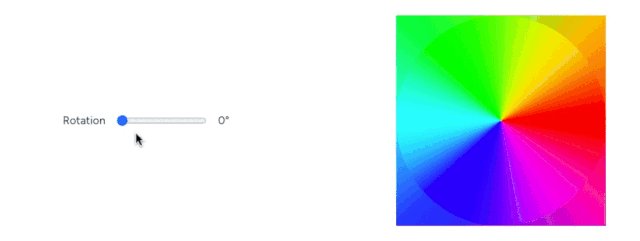
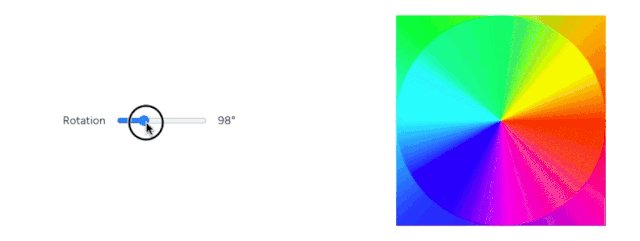
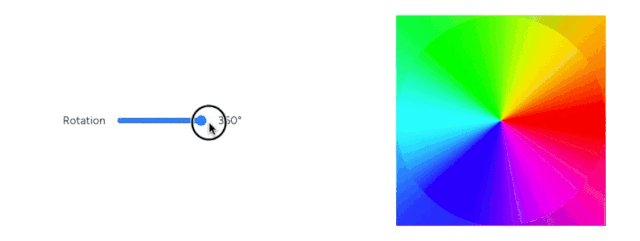
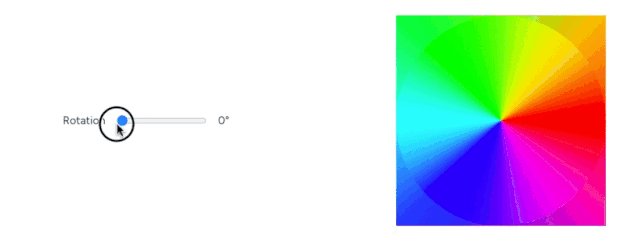
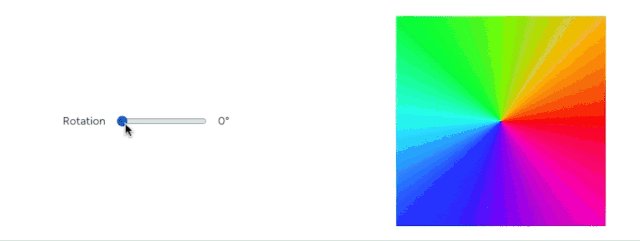
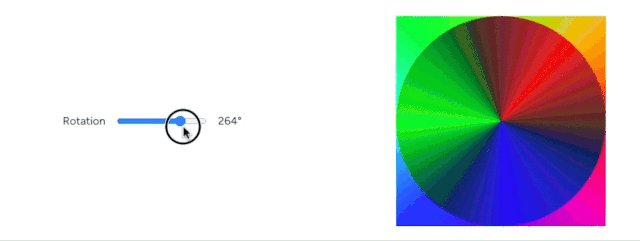
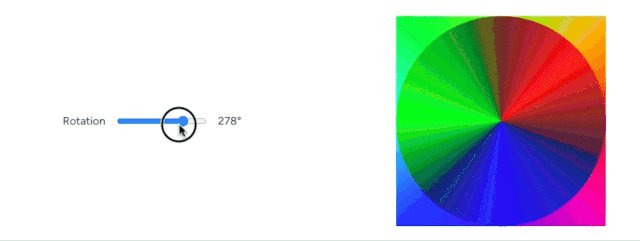
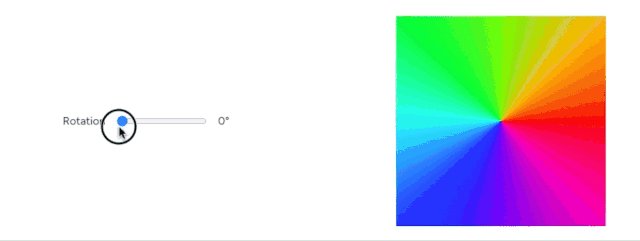
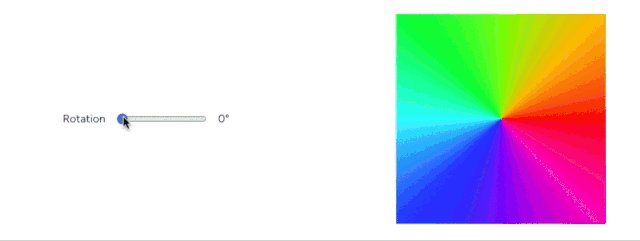
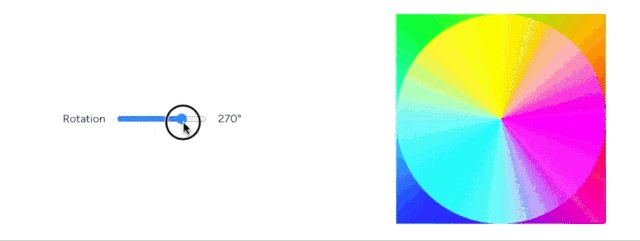
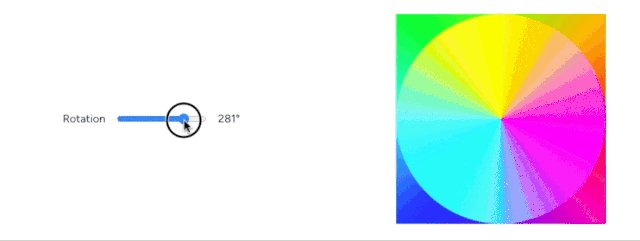
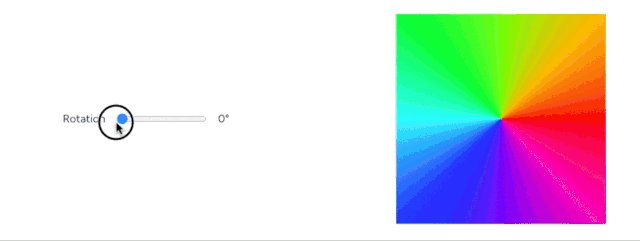
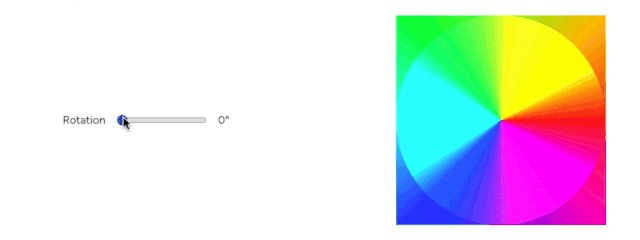
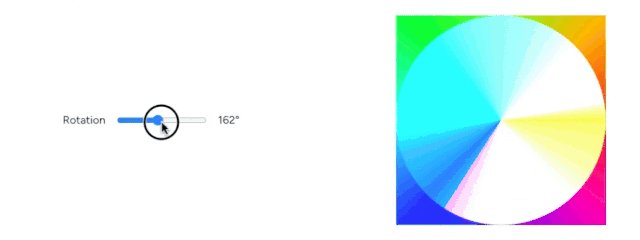
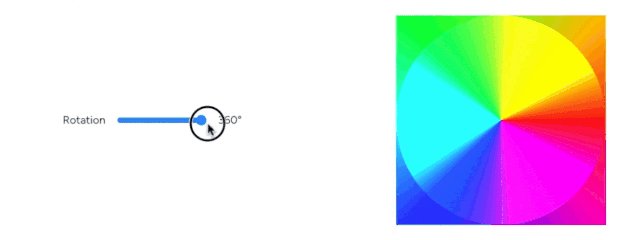
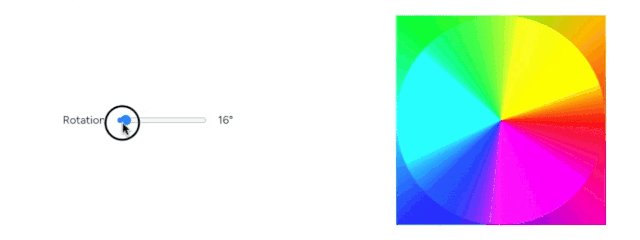
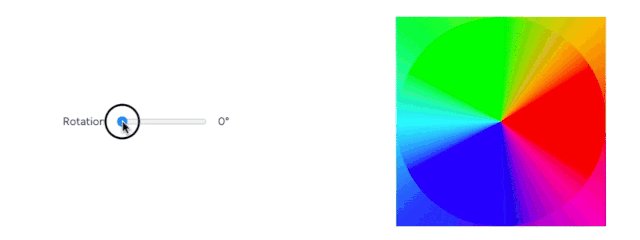
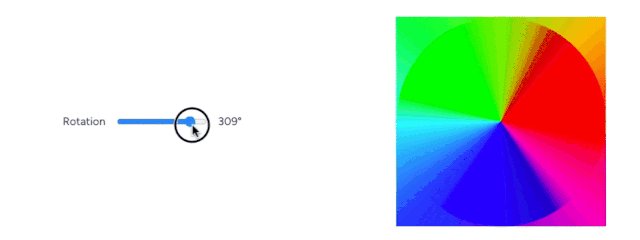
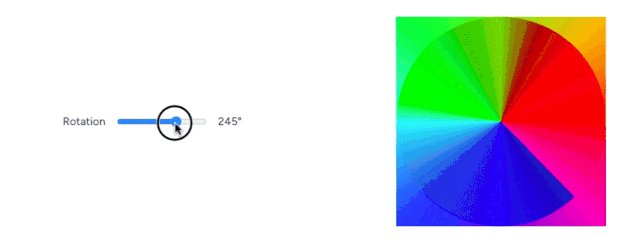
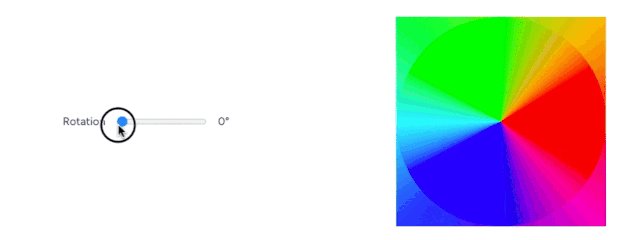
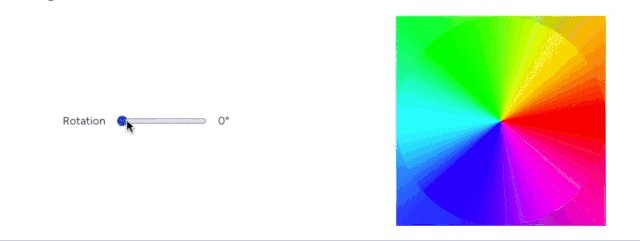
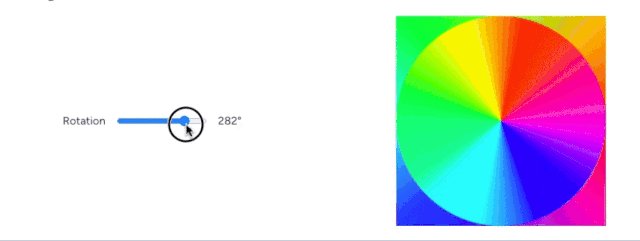
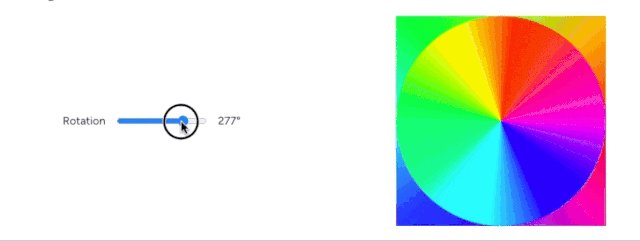
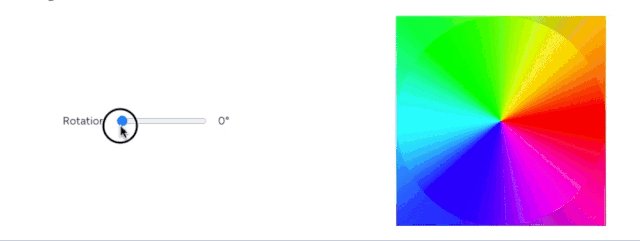
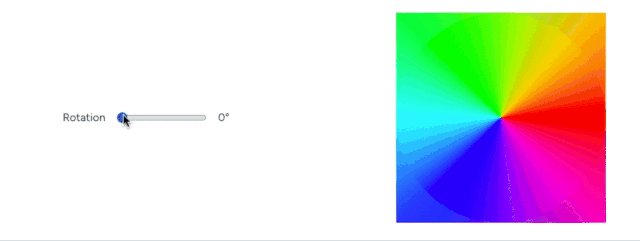
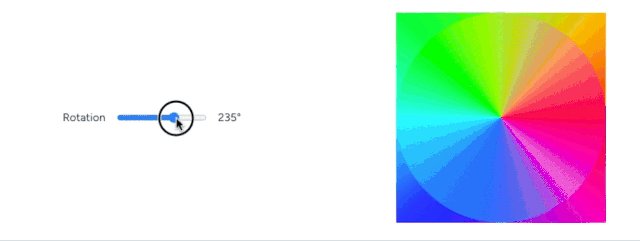
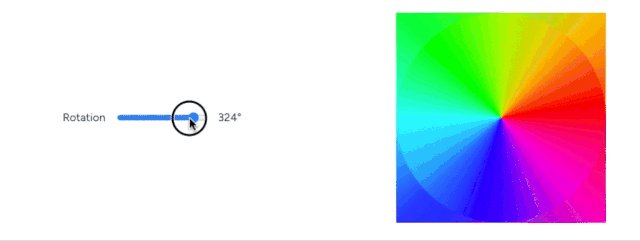
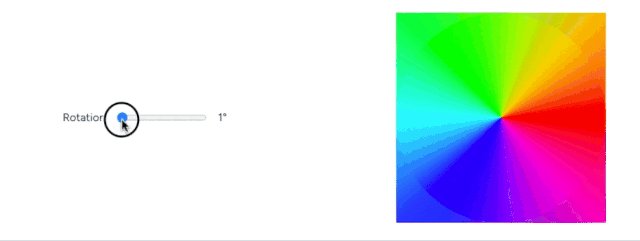
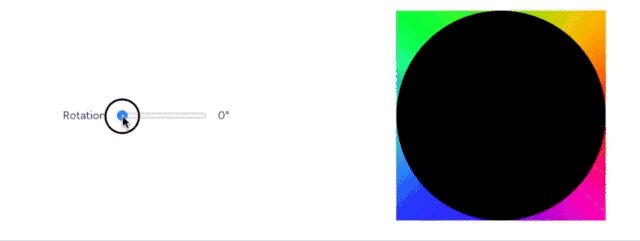
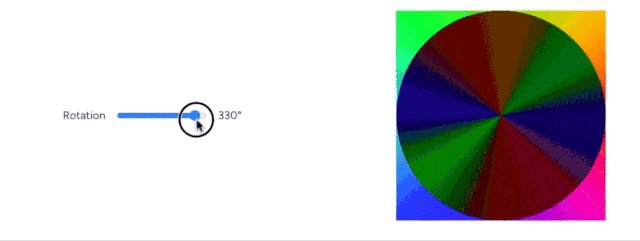
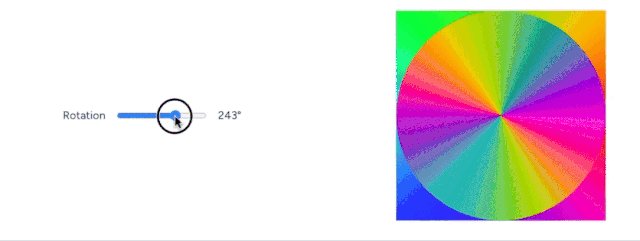
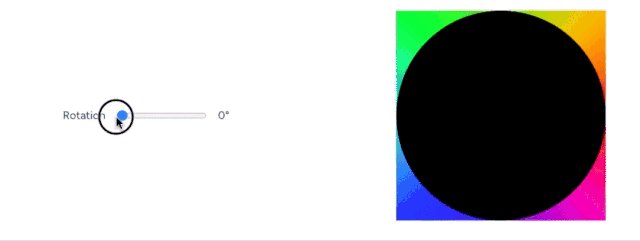
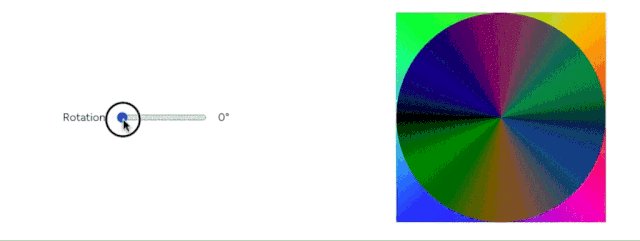
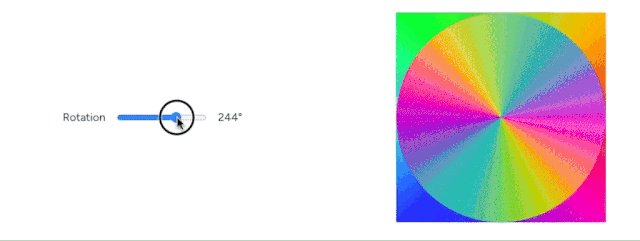
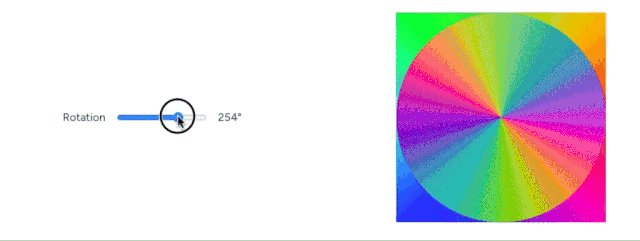
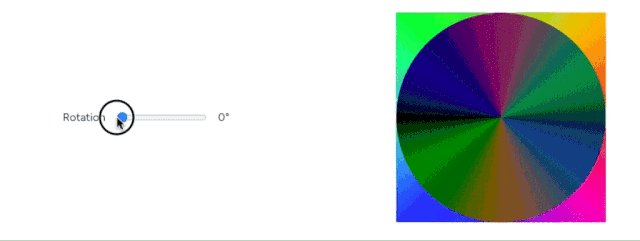
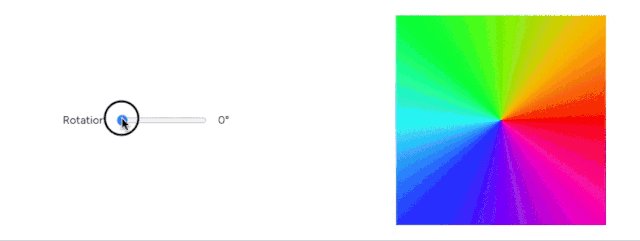
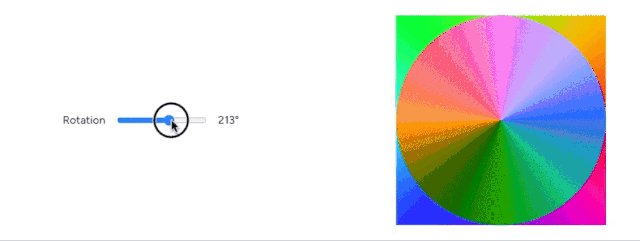
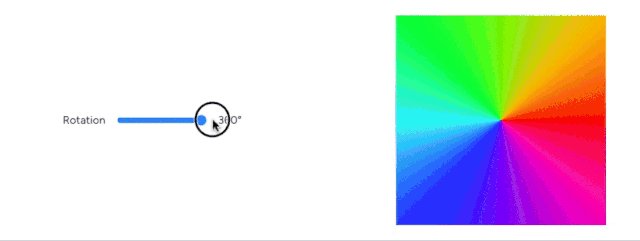
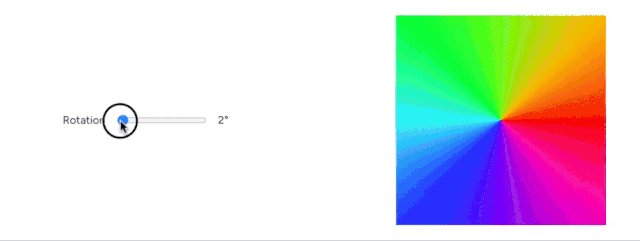
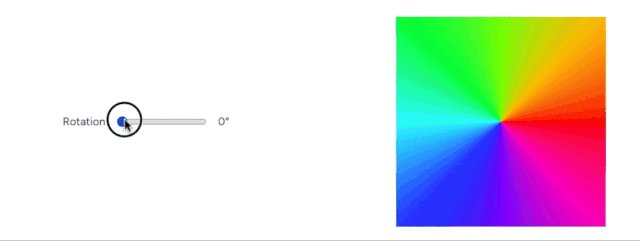
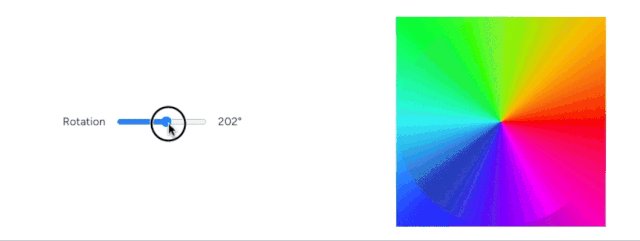
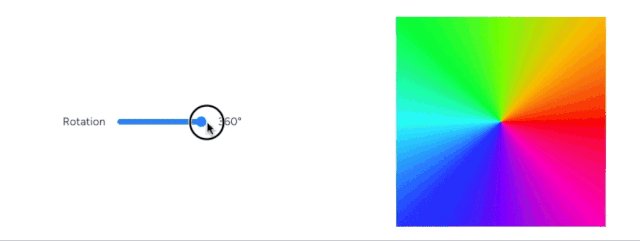
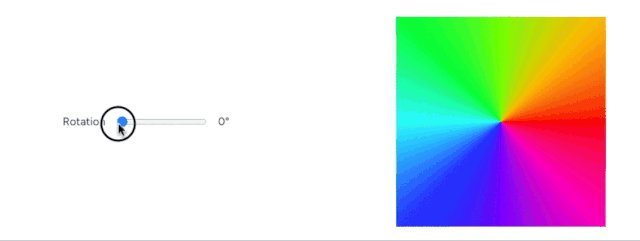
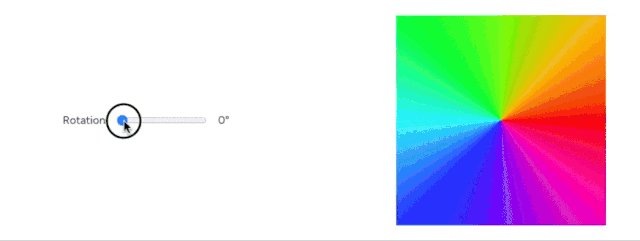
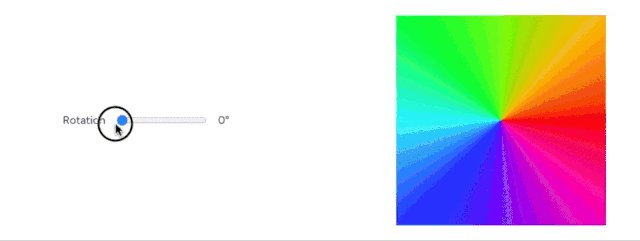
Let's start with a basic HSL color wheel over an HSL color square.

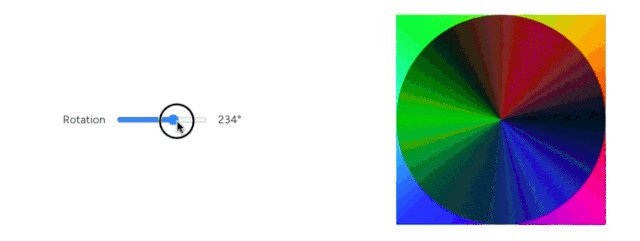
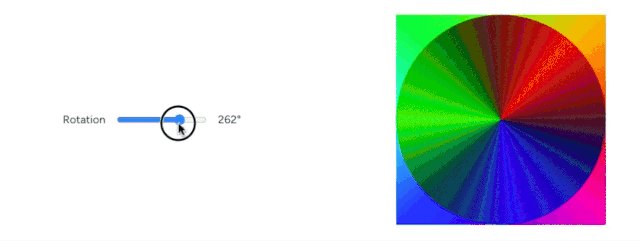
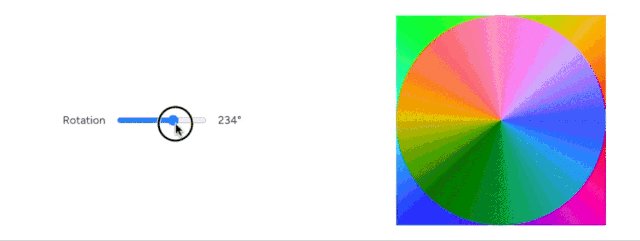
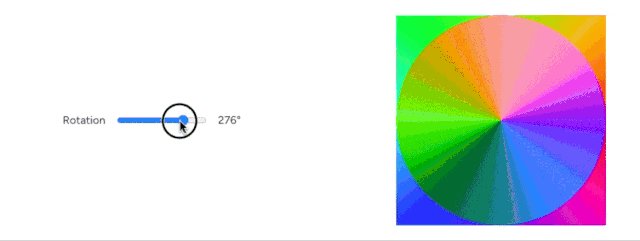
Mix Blend Modes
Let's explore all the browser-native mix-blend-modes.
Multiply

Screen

Overlay

Darken

Lighten

Color-Dodge

Color-Burn

Hard-Light

Soft-Light

Difference

Exclusion

Hue

Saturation

Color

Luminosity