Painting poems from hashes

Overview
Inspired by GitHub's default profile avatar identicon, I wanted to build a tool that generates visuals from any text, from a poem to source code to quotes or paragraphs of a novel.
This web UI tool lets anyone generate visuals from text and download a .png of the final result.
| Role | Creator, designer, developer |
| Link | https://mrwayman.com/painting-poems-from-hashes |
| Source Code | https://github.com/r3dcrosse/mrwayman/blob/main/src/components/HashPainting/index.tsx |
| Tech | React.js, SHA-256, CSS Hex Colors |
Concept
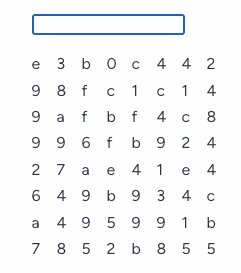
Hash
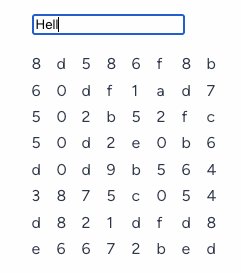
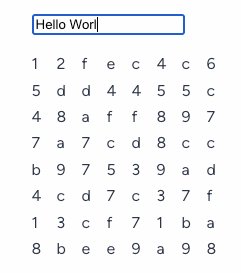
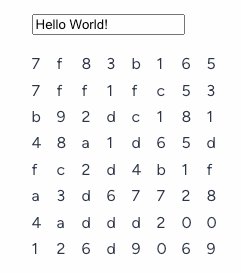
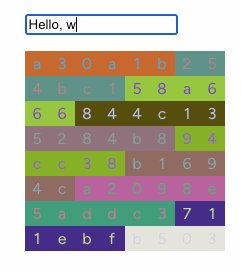
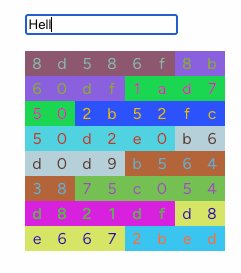
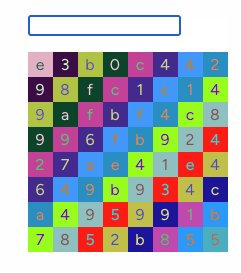
I started by using a browser <input />, generating a SHA-256 hash from the text, then rendering the hash in a grid.

Color
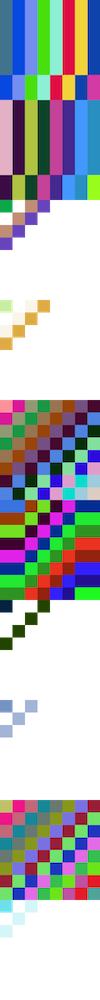
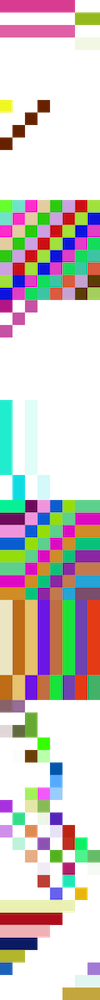
The hash grid resembles a word search where we can find hex colors anywhere within the grid.
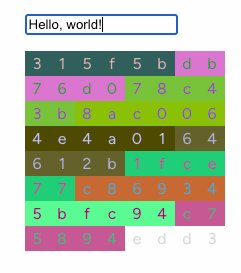
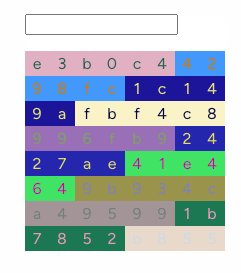
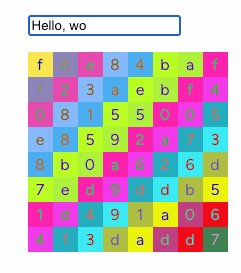
Here's an example: let's use every six characters as our hex color and set it as the background color in each pixel.

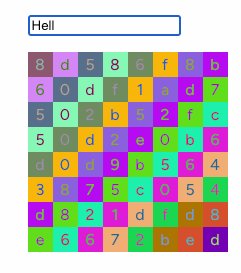
Let's use a different algorithm for finding hex colors in our grid.

Result
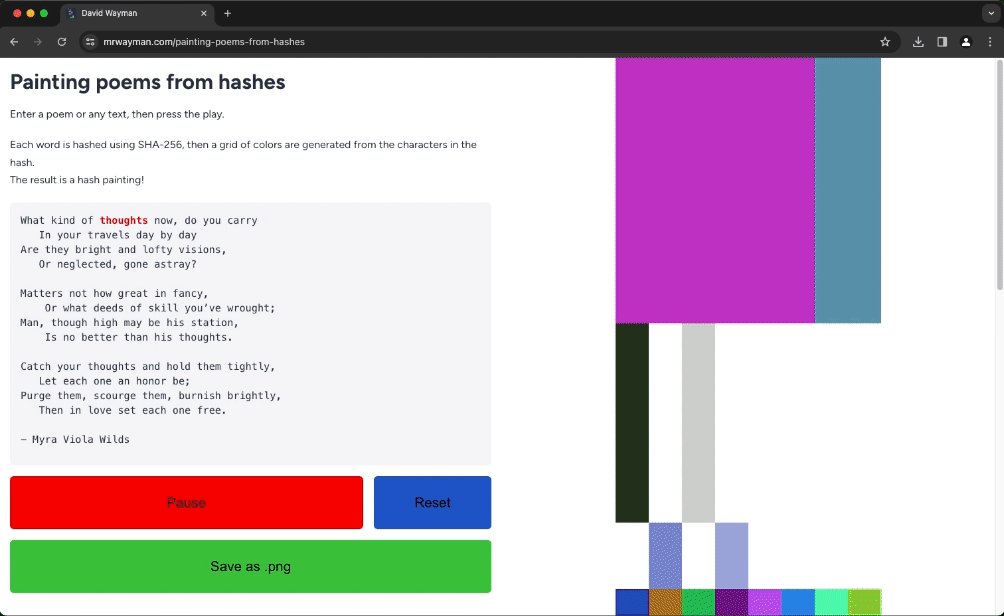
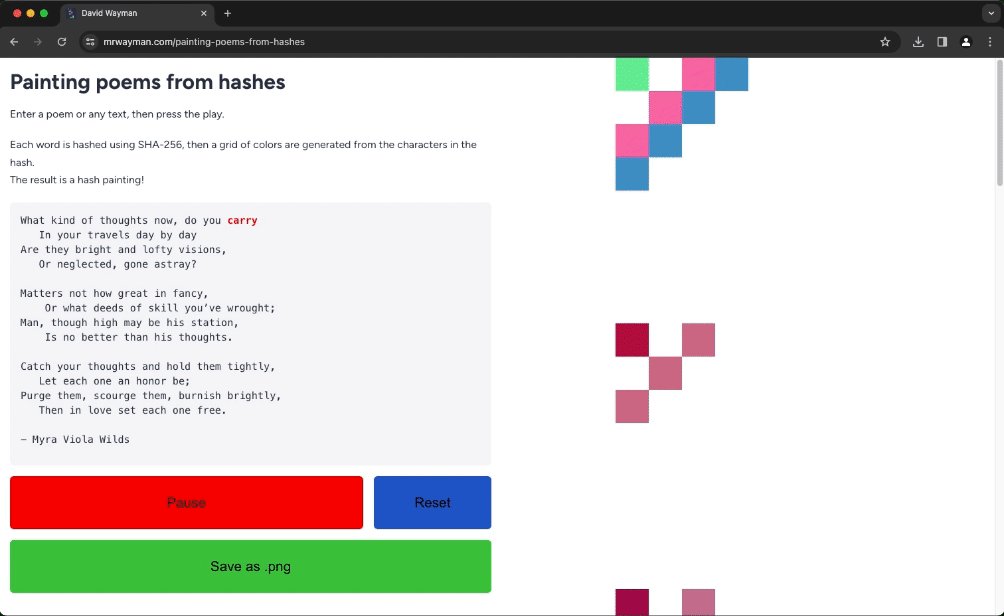
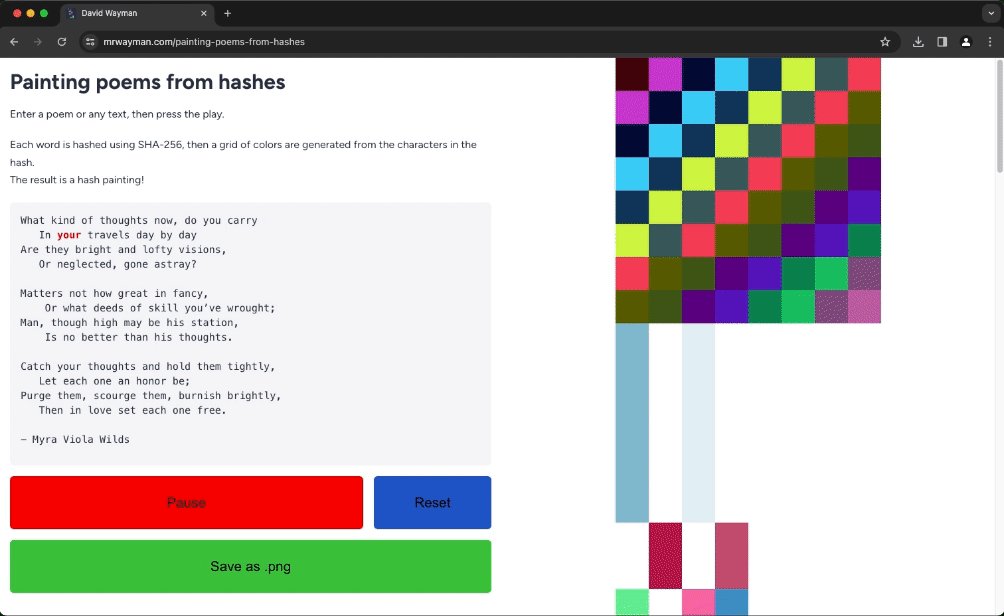
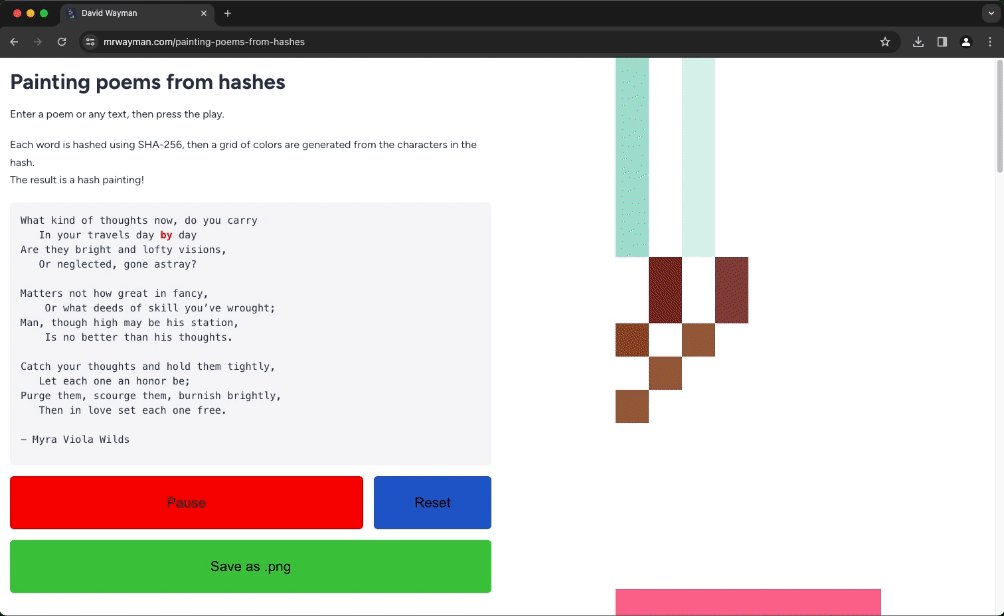
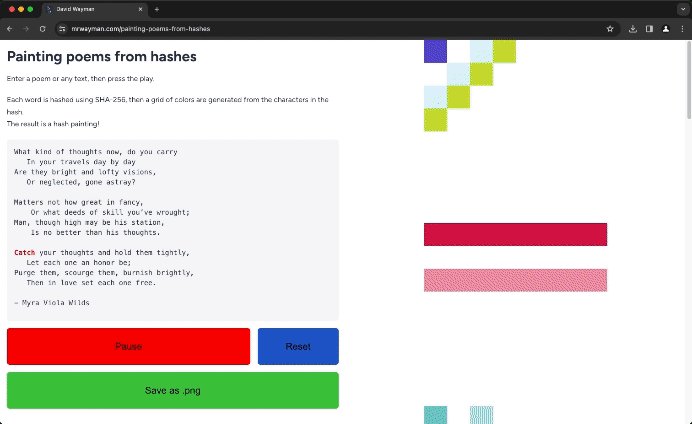
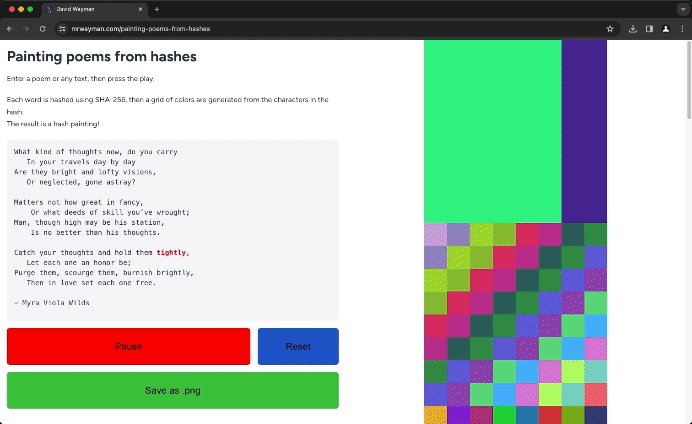
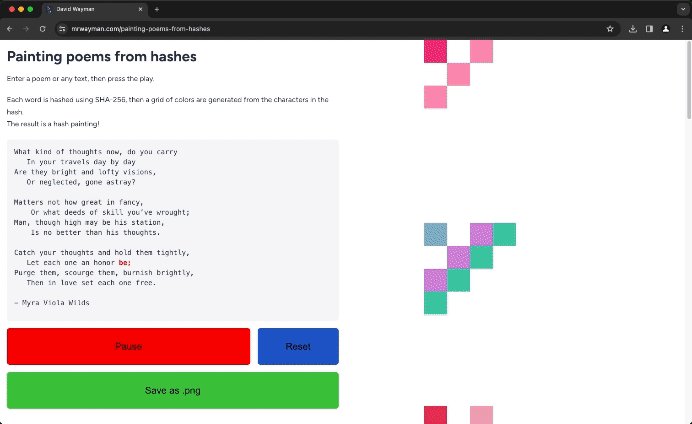
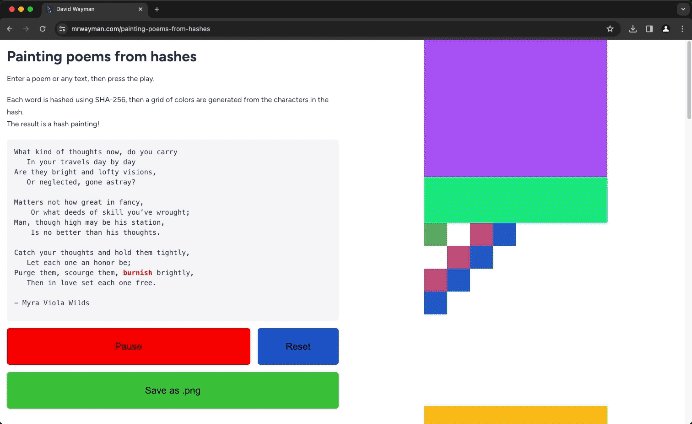
Web UI
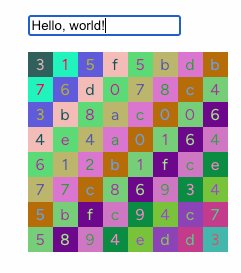
Packaging the above concepts into a web UI, we get a tool that generates text-based visuals.
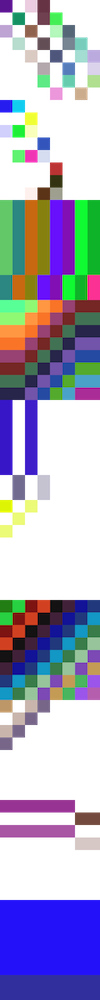
The length of each word determines the pixel pattern generated.

Saving as a .png
The hash painting can also be saved and downloaded from the tool.