Sparkle Motion

Overview
Sparkle Motion is a tool for controlling and interacting with over 60,000+ LEDs on the BAAAHS Burning Man art car.
An interface for playing with light.
| Collaborators | Lead: Christian Williams, Co-lead: Tom Seago |
| Role | Co-lead, designer, developer |
| GitHub | https://github.com/baaahs/sparklemotion |
| Tech | LEDs, Kotlin, React.js, GLSL |
I co-led this massive volunteer effort along with Christian Williams and Tom Seago.
My specific contributions include:
- Designed and developed core web UI elements in React.js.
- Developed the initial API proposal for light shows
- Contributed commits to pass data from the Kotlin back end to the web UI front end.
- Designed the LED form factor to use in the panels.
See the complete list of my commits and the full list of contributors. Thank you to all the volunteers that helped make this project possible!
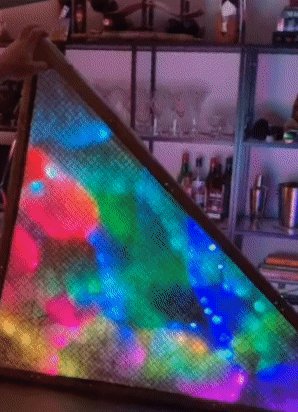
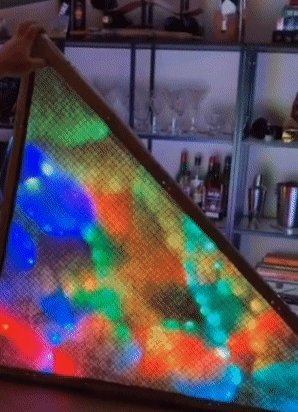
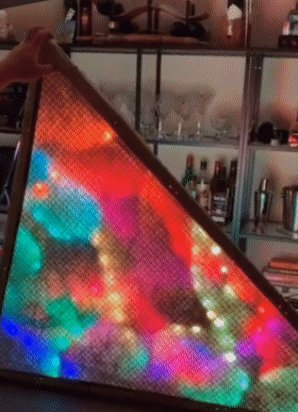
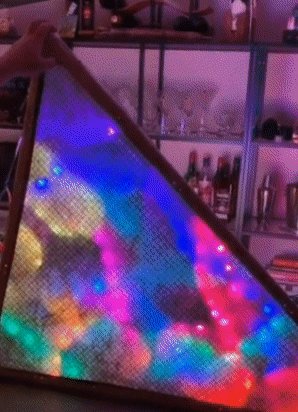
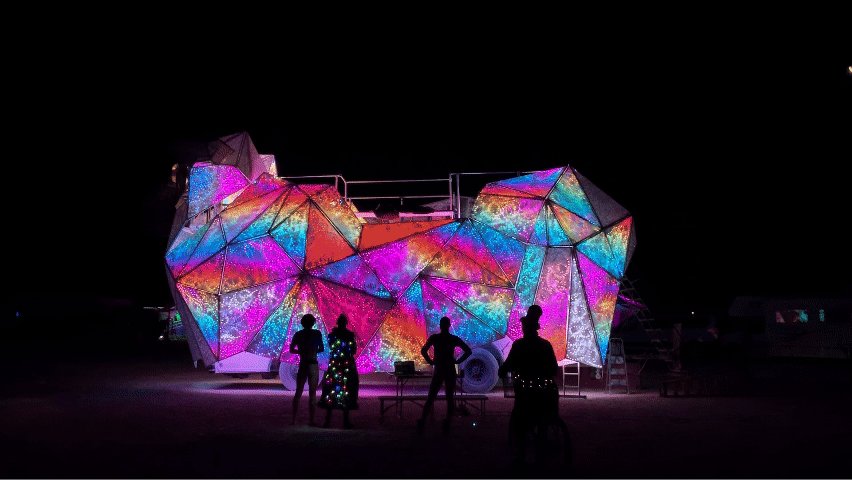
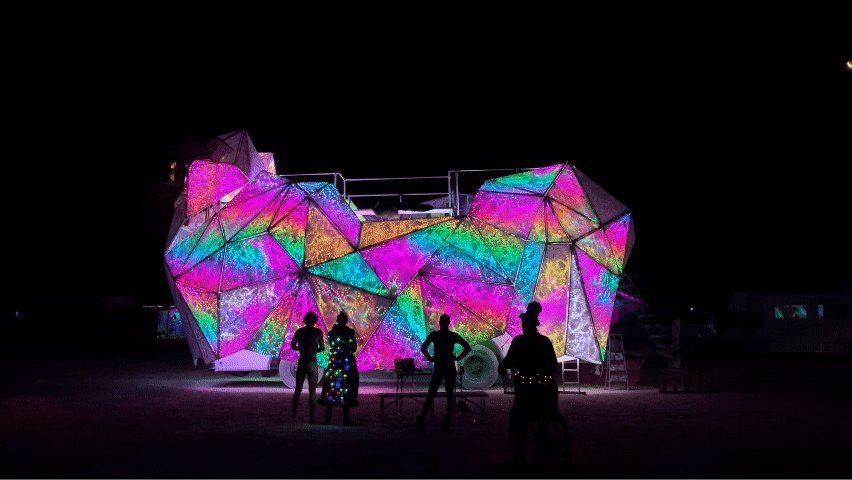
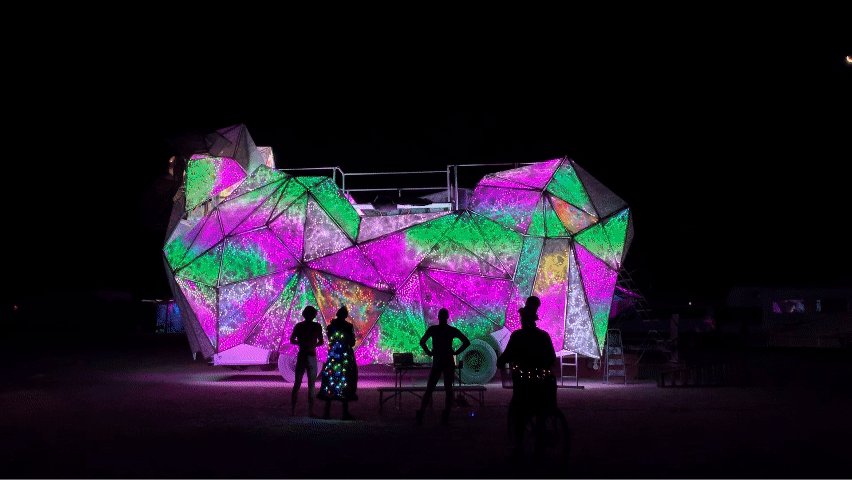
Initial LED Panel Prototype
I chose a particular wiry form of LED in the initial panel prototype.

The LED's wiry, bendy form illuminates the panel in a certain tie-dye likeness.

The randomness of each pixel lends an organic quality to the light.
Web UI for interacting with LEDs
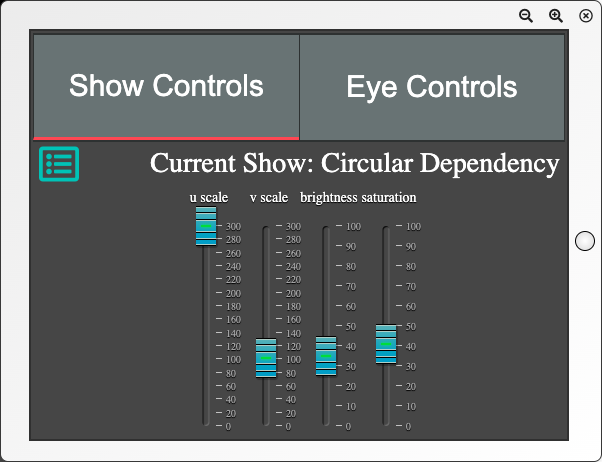
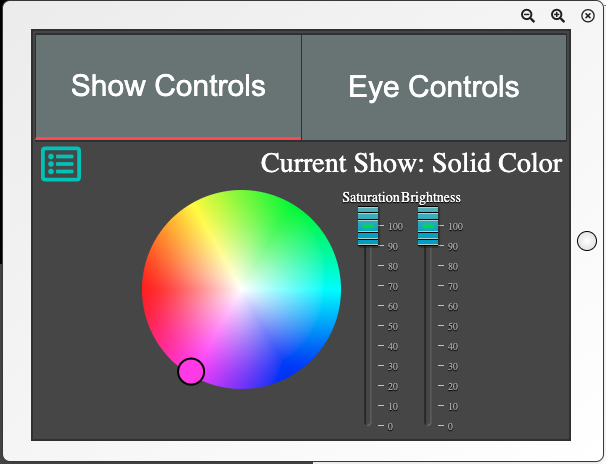
I developed the control panel UI, including the slider components.


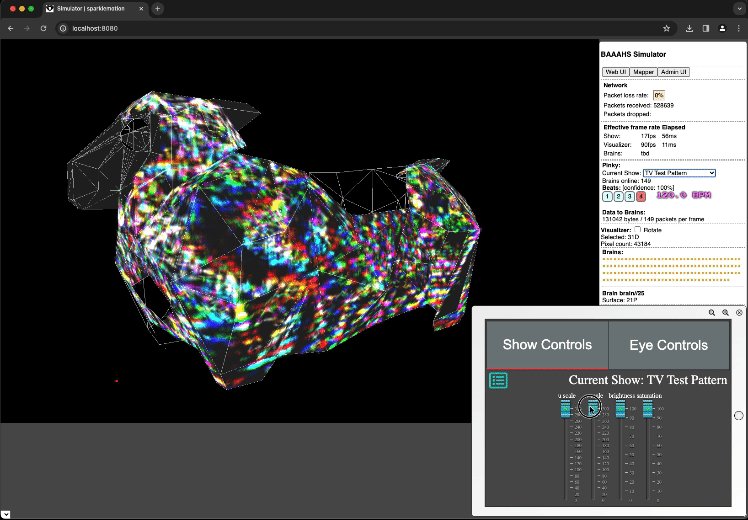
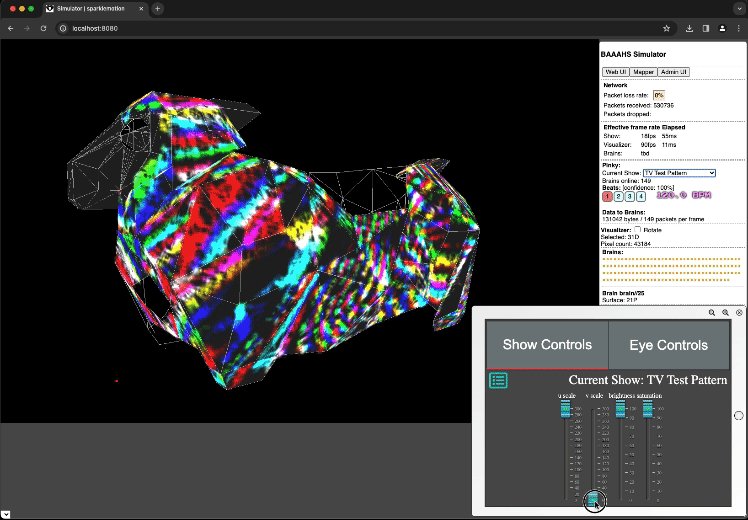
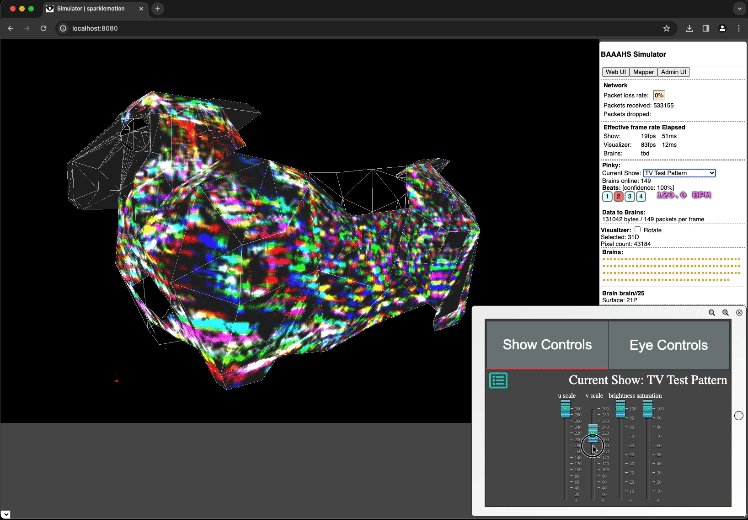
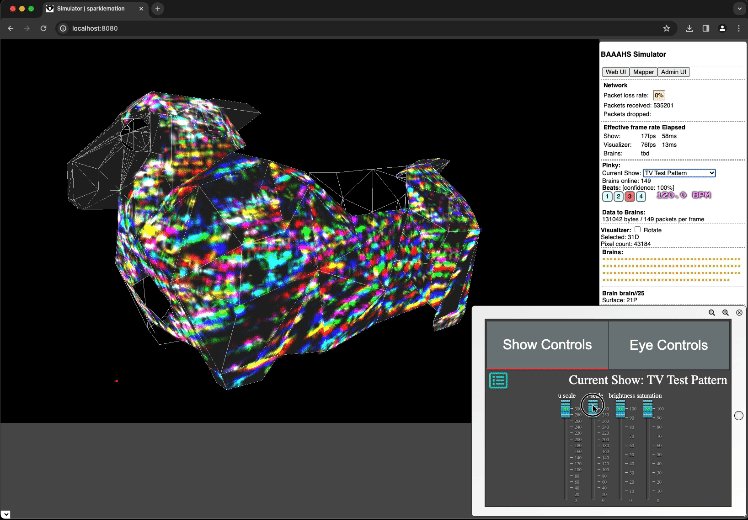
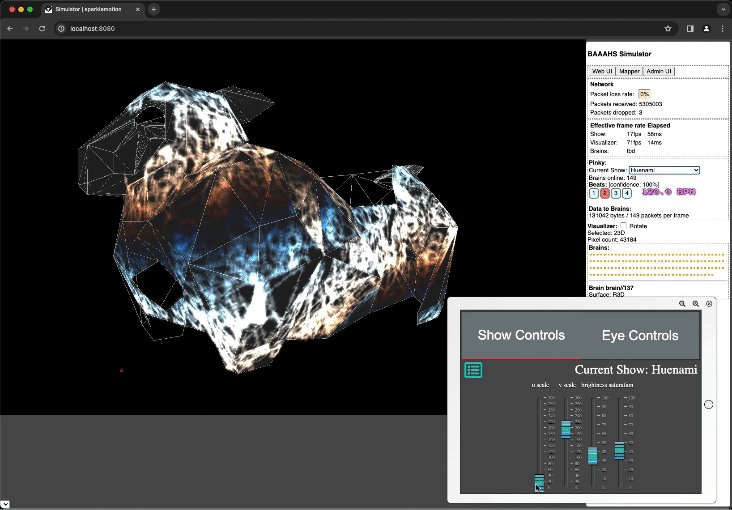
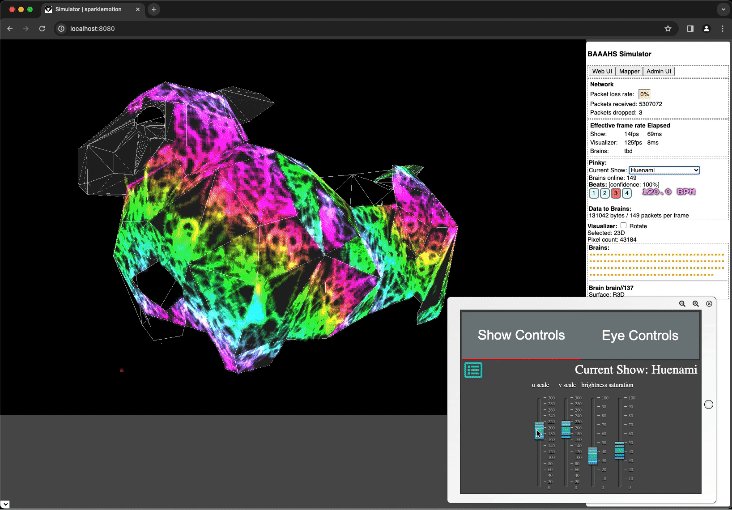
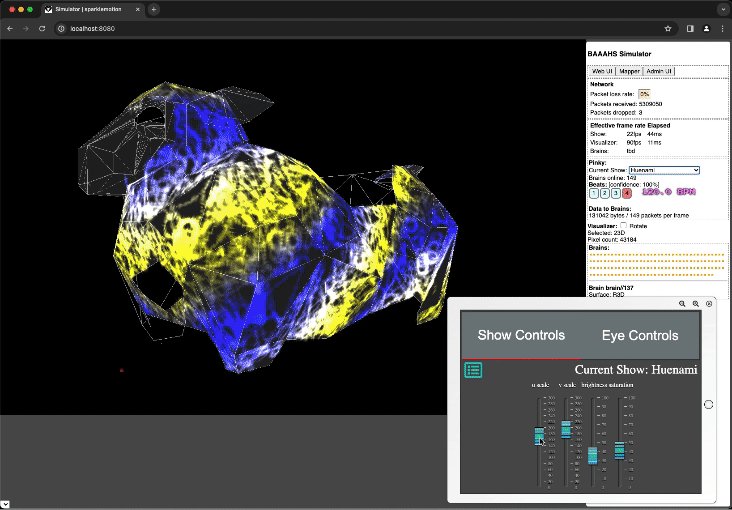
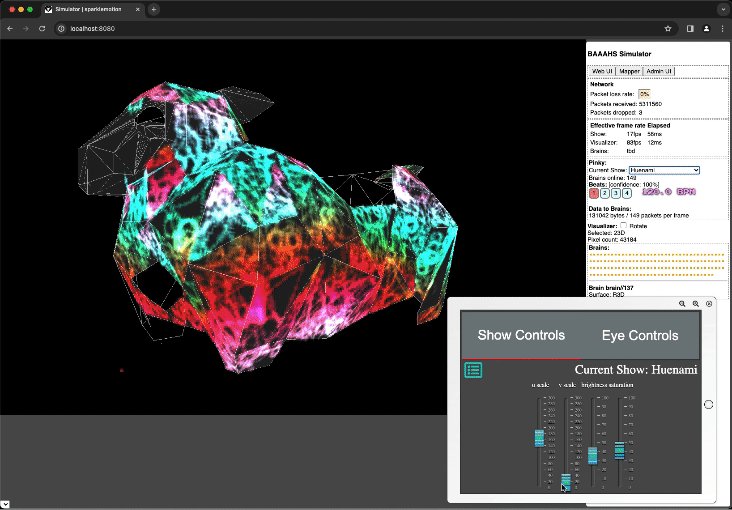
3D Simulator and Web UI
The 3D simulator includes an interactive iPad preview interface for controlling the running light show. A majority of the light shows are written in OpenGL Shading Language (GLSL).

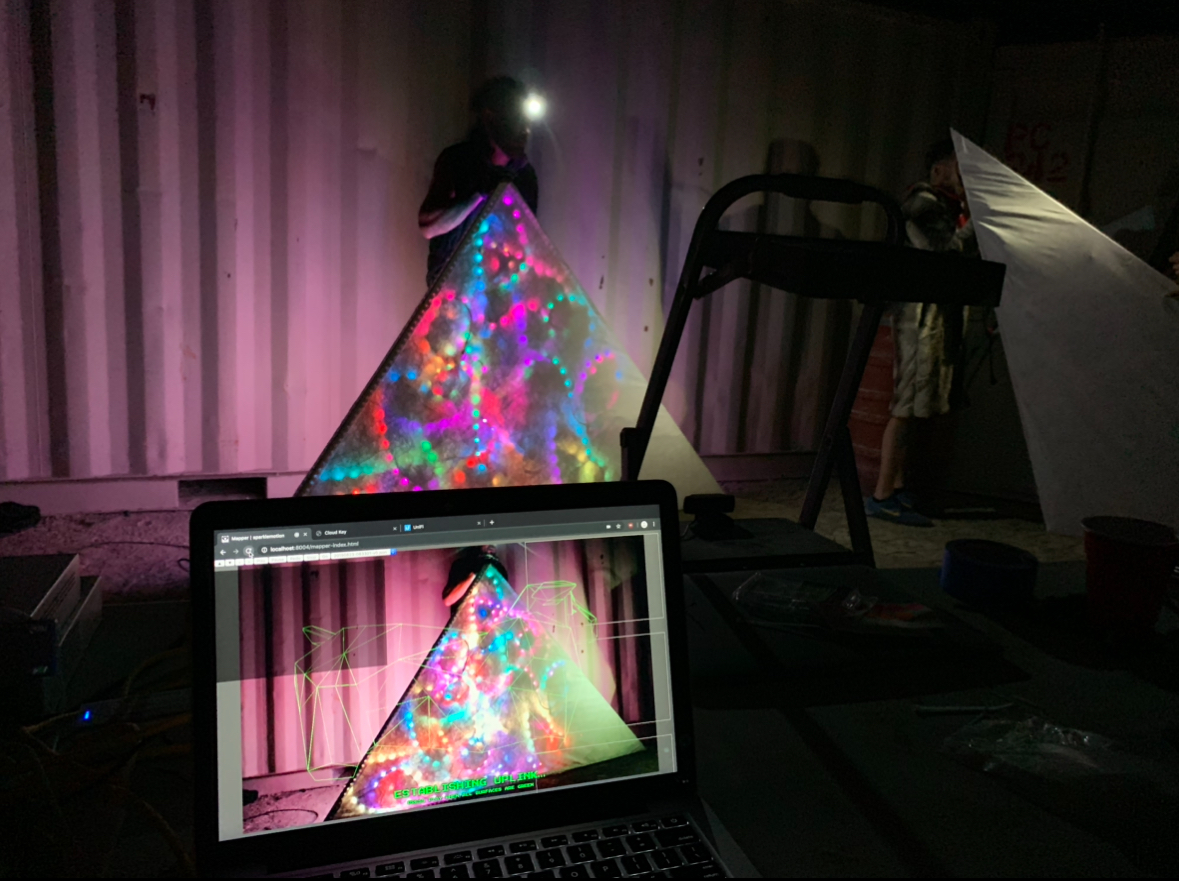
Panel Mapping
Each LED panel gets mapped relative to its geometry on the 3D model of the art car. Only 1/2 of the panels on the art car get mapped: the driver's side, which contains the DJ booth. Christian Williams developed the computer vision mapping feature built into the Sparkle Motion Web UI.

Assembling Panels
Thank you to all the volunteers that helped assemble panels and the art car!

Result
Test Run
A test run of the first LED light show.

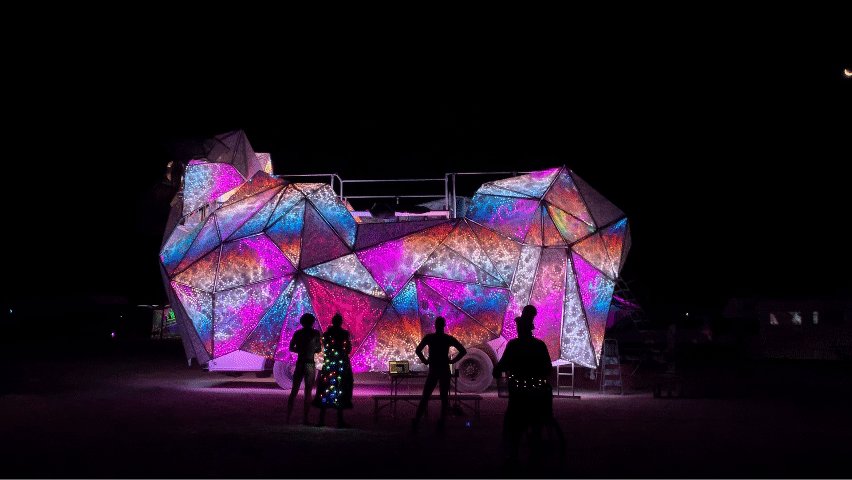
Happy Partygoers
A crowd of happy partygoers dances as the legendary Carl Cox DJs from the BAAAHS art car. The art car is also a mobile sound system.